Mendix World, the largest low-code event on the planet, was held online in 2020. This event gives makers a first glimpse at a whole range of new features that Mendix has in the works. This year during the executive keynote, the most-watched session of the event, Johan announced plans to launch a massive improvement to the Mendix mobile offering, branded Mendix Mobile 2.0. Even more mobile features were unveiled during the keynote and follow-up sessions. I thought it might be helpful to have a complete list of all of the new features that were announced this year.
New mobile features coming in Mendix 9:
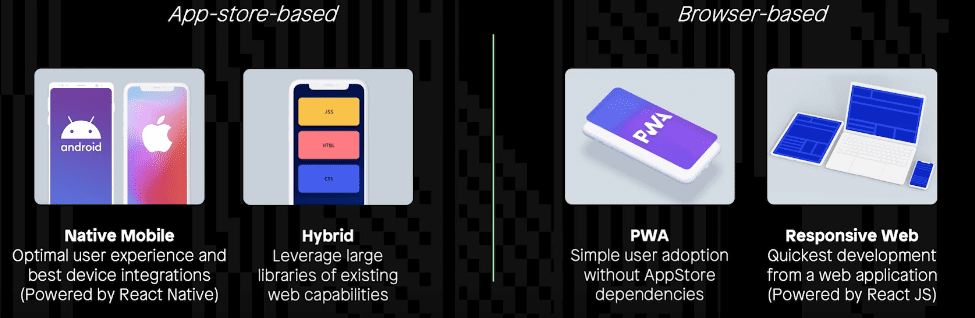
- Progressive Web Apps (PWAs) - a new way to build mobile apps that have offline capabilities and some device integration, but are still based on browser technologies
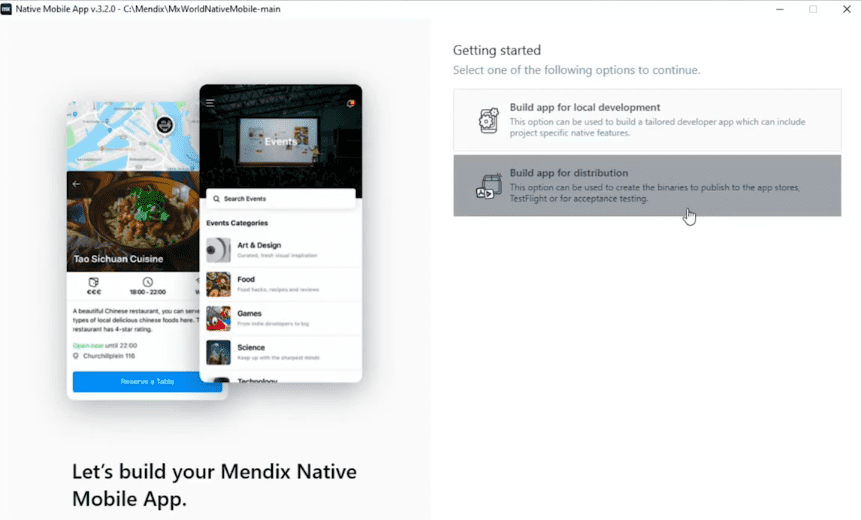
- Integrated GUI packager for native apps to replace the old command line tool
- Brand new UI framework for both web and mobile with support for dark/light theme
- Nanoflow debugger – just like the microflow debugger, but for nanoflows
- AR widgets - a brand new interface type
- Native SSO via SAML, OAuth, and other protocols
- Built-in over-the-air updates
- Improved versioning and backwards compatibility
- Single-object synchronization from client to server
- Deleting objects/lists from nanoflows
What does this mean for me?
The percentage of apps that are accessed via a mobile device keeps growing every year. That means that your app needs to look good on a mobile screen and integrate with device capabilities if you want to stay relevant. With support for native mobile apps (powered by React Native), Mendix has opened the door for business-to-consumer applications thanks to the beautiful UI and deep device integration.
However, if your app does not need a lot of device integration, Mendix will now support progressive web apps. Think of this is an intermediate between a responsive web site and a native app. PWAs have some of the features of native apps, most importantly offline capability, but take much less time to build. Offline apps rely heavily on nanoflows, so the new nanoflow debugger will be a great help there.

Trends in UI design are similar to fashion trends in that they get outdated pretty quickly. That’s why the new UI framework will bring a nice fresh look to every app without any effort from the dev side. Switching between light/dark theme is also something many users are requesting, and it’s great to see Mendix adding a built-in option for that.
Last but not least, to make the lives of all app builders easier, Mendix is introducing a brand new GUI packager that is part of the modeler. This packager is much simpler to use than the command line tool and offers extensive customization to fit everyone’s use-case. Mendix will also be offering built-in over-the-air updates so your native app stays up to date with the latest model without you having to release a new version to the app store. These updates will come with a host of improvements to versioning and backwards compatibility.
I hope this post gives you a good overview of all the new features that have been announced.
To learn more, check the individual session recaps
- Designing Consumer-Grade Mobile Apps with Mendix
In this session, Danny Roest covers many of the important features that have been released in the last year and a lot of the newly announced features with a demo of the GUI packager. - Mendix Mobile 2.0 – Q&A session
Danny Roest and David Brault answer questions from the Mendix community. There were questions about PWA vs Hybrid, SSO, over-the-air updates and other smaller features. - Establishing Your Mobile Architecture Strategy
Key consideration when deciding between a PWA and a native mobile app. Detailed breakdown of each aspect in the different architectures by David Brault. - Getting Started with React Native by Danny Roest
Danny Roest provides an overview of the architecture of a Mendix native app and how it impacts the newly announced over-the-air updates. In the second part, he gives a step-by-step demonstration of how to build a pluggable widget for native that shows a timeline. - Improving road safety with damage reporting and analytics
Mendix expert Marcus Groen showcases a mobile app called Bumper, built with Mendix for reporting road accidents. The app features a very interesting challenge, where two phones are filling out a form at the same time and need to check and approve each other. - How to Build a Scan App with Native Mobile
Sylvia Wentzel does a showcase of how they built a native Mendix app to scan the millions of packages that PostNL (the Dutch mail carrier) needs to scan every day.